Der erste Teil dieser Reihe ist leider schon ein Weilchen her und die Fortsetzung war viel schneller angedacht. Aber der beste Zeitplan nützt einem nix, wenn er ständig zwischendrin zerschossen wird ;-). In diesem Teil der Bootstrap-Reihe wird gezeigt, welche Möglichkeiten das Framework in Sachen Navigation anbietet.
Wie der erste Teil zeigt, lässt sich mit dem CSS-Framework Bootstrap 3.0 ziemlich einfach ein responsives Layout umsetzen. Zu einer funktionierenden Webseite gehört allerdings auch eine Navigation und darum kümmern wir uns heute. Wer bereits mit den Navigationsmöglichkeiten experimentiert hat und sich wundert das die Dropdown-Menüs nicht funktionieren: ohne Einbinden der bootstrap.js funktionieren diese auch nicht.
Navigationen bzw. Menüs gibt es in allen möglichen (und unmöglichen) Varianten. Bootstrap liefert von Haus aus praktische Lösungen mit. Die „Tabs“, also Karteireiter, sind nicht unbedingt für den Einsatz als globale Navigation für die Webseite gedacht, sondern eher um auf einer Seite auf kleinem Raum mehr Informationen bereit stellen zu können.
Besser geeignet sind da die „Pills“. Die Pills verpacken die einzelnen Navigationspunkte in abgerundete Rechtecke, die beim Überfahren der Maus einen Hover-Effekt bekommen. Diese sind recht praktisch einzusetzen, allerdings passen sich die Pills nur wenig dem Layout an. Ist das Display zu klein, wird die Reihe der Menüpunkte einfach umgebrochen. Mit der Klasse .nav-stacked können die Pills auch vertikal untereinander angeordnet werden.
Mächtig und responsive: Die Navbar von Bootstrap
Besser funktioniert da schon die Navbar. Dropdown-Menüs, Input-Felder oder Texte finden dort ebenfalls Platz wie Buttons. Hier bleiben eigentlich keine Wünsche offen. Trotz der vielen Möglichkeiten sollte es aber mit der Effekthascherei nicht übertrieben werden, denn Übersichtlichkeit ist Trumpf. Zur klareren Gliederung der Leiste lassen sich die einzelnen Elemente auch verschieden anordnen. Wer das Suchfeld also am rechten Rand der Navigation anordnen möchte, versieht dieses einfach mit der Klasse .navbar-left bzw. .navbar-right.
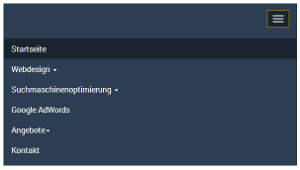
Die Übersicht geht schnell verloren, wenn die Navbar von Bootstrap auf kleinen Displays zur „Aufklapp-Navigation“ wird. Nutzern ist aus mobilen Apps das Prinzip bestens bekannt. Um Platz auf dem kleinen Bildschirm zu sparen, öffnet sich das Menü der Anwendung erst, wenn der entsprechende Button berührt wurde. Auf die gleiche Weise reagiert auch die Navbar von Bootstrap. Alle Menüpunkte die auf großen Displays brav in der horizontalen erschienen, werden nun optimiert untereinander angezeigt.
Wenn die Navigationsleiste stehts im Blick sein und mitscrollen soll, lässt sich die Navbar ganz einfach mit den Klassen .navbar-fixed-top oder .navbar-fixed-bottom am oberen oder unteren Bildrand verankern.
Alle Möglichkeiten die die Navbar von Bootstrap bietet, finden sich unter diesem Link. Da dort auch alle Quelltexte stehen, erspare ich mir die Einbindung des Codes an dieser Stelle.
Die Optik aller Navigationselemente ist natürlich über CSS beliebig anpassbar. Spätestens hier kommt man jedoch um Browserplugins wie die WebDeveloper Toolbar kaum mehr herum, um die korrekten CSS-Klassen des jeweiligen Elementes ausfindig zu machen.
Alle Änderungen sollten natürlich wieder im eigenen Stylesheet vorgenommen werden. Änderungen in der bootstrap.css gilt es eher zu vermeiden.



Pingback:Erste Schritte mit dem CSS-Framework Bootstrap 3.0 - Teil 1
Pingback:Möglichkeiten zur Navigation mit Bootstrap...
Hallo,
vielleicht wird mir hier weiter geholfen. Wenn ich den Quellcode von Bootrap Navbar nehme und diese anpasse das nur Links (Horiz.) da stehen und den rest entferne geht die Navi auf einen Smartphone nicht mehr auf…
Was mache ich da falsch? Wenn ich fragen darf?
Hallo Tobias,
die Infos sind ein wenig spärlich. Kannst Du mir die Beispielseite mal per Mail senden? Sofern diese online ist, versteht sich.
Hast Du jQuery und die Bootstrap.js eingebunden?
Tobias konnte geholfen werden, es lag an der fehlenden jQuery-Einbindung.
Gibt es eine Lösung, dass man die Level-1 Links, welche derzeit als Drop-Down-Click fungieren, als Seite URL ansteuern kann?
Wenn ich per Hover das DropDown-Menü ausklappen lasse, dann ist es nicht mehr mobile-tauglich…