CSS Media-Queries sorgen für die richtige Darstellung einer Webseite auf verschiedenen Displaygrößen. Ohne die CSS Media-Queries ist Responsive Webdesign eher unpraktikabel und ziemlich mühselig. Doch welche Displaygrößen gibt es eigentlich? Diese Infografik zeigt die wichtigsten Breakpoints.
Auch wenn in Zeiten von Retina-Displays und immer größer werdenden Displays der Mobilgeräte die kleinen Auflösungen allem Anschein nach keine große Rolle mehr spielen dürften, sollten diese dennoch nicht unbeachtet bleiben. Gerade viele Einsteigersmartphones wie das Samsung Galaxy Ace oder das Sony XPeria miro haben zwar schon etwas Lebensalter auf dem Buckel, sind aber weiterhin stark verbreitet.
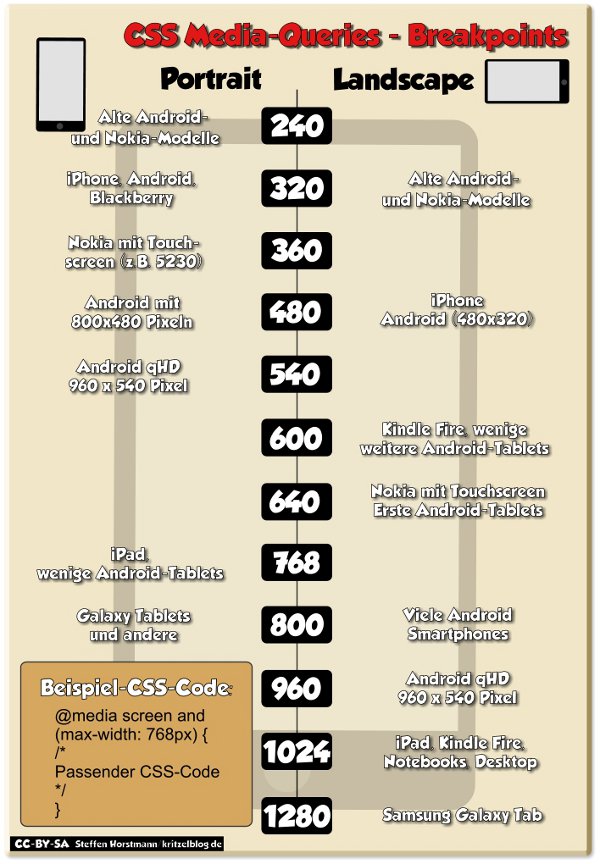
Infografik CSS Media-Queries
Diese Grafik steht unter der Lizenz CC-BY-SA und darf unter Namensnennung geteilt werden. Gern gesehen ist auch ein Link auf diese Seite: https://www.kritzelblog.de/media-queries-breakpoints-infografik/
In besserer Qualität ist die Grafik hier verfügbar: CSS-Media-Queries-Infografik
Und als PDF zum Download und an die Wand tackern: CSS Media-Queries als PDF

Pingback:CSS Media-Queries: Infografik zu Breakpoints im...