„Ok Google, such mir…“, „Ne, ne Freundchen. Bevor du irgendwas suchst, schlüpfst Du aber mal ganz fix in deine Sportklamotten und trainierst die Currywurst von heute Mittag ab!“. Na gut, der Google Tag Manager ist kein Tagesablaufplaner oder erzieherische Maßnahme, sondern ein nützliches Tool für viele Dinge. Eine Möglichkeit ist die Einbindung von Analytics und dem Ereignistracking ohne großartig JavaScript-Code in die Hand nehmen zu müssen.
Was macht der Google Tag Manager?
Das am häufigsten verwendete Tool zur Webanalyse ist Google Analytics. Damit lassen sich nicht nur Besucher auf der Webseite analysieren. Mit den richtigen Code-Schnipseln lassen sich bestellte Artikel in Online-Shops erfassen, Bestellwege und Formulare auswerten und Ereignisse tracken, die auf der Webseite passieren.
Alle Möglichkeiten erfordern allerdings eine Anpassung am Tracking-Code der auf jeder Seite eingebunden werden muss. Diese Eingriffe vereinfacht der Google Tag Manager, der alles unter einen Hut bringt und nur einen Code liefert, der in die Webseite integriert werden muss.
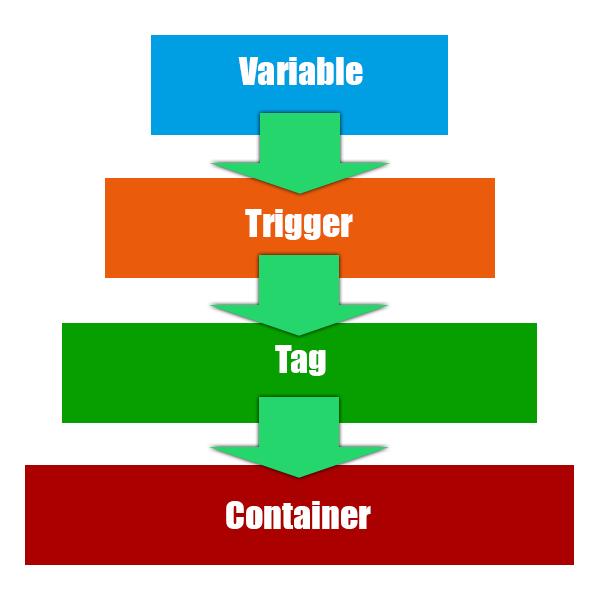
Alle Funktionen packt der Tag Manager in einen Container. Durch einen Seitenaufruf wird dieser „getriggert“ und führt dann die im Container angelegten „Tags“ aus. So bleibt der Code auf der Webseite schlank (und übersichtlich) und es findet nur ein Aufruf statt, was natürlich auch der Ladezeit entgegen kommt.
Erste Schritte mit dem Google Tag Manager
Unter diesem Link ist der Google Tag Manager zu finden:
https://www.google.de/tagmanager/
Nach der üblichen Anmeldeprozedur und dem Abnicken der NSA-Bedingungen, wirst Du in die Kontenverwaltung katapultiert. Hier gilt: Konto = Webseite. Für jede Webseite benötigst Du also ein eigenes Konto, schon alleine für die Übersicht sehr hilfreich. Der erste Klick geht also auf den Punkt Konto erstellen.
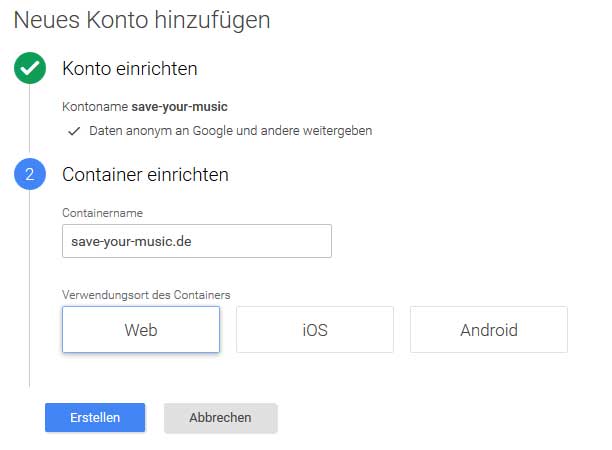
Tag Manager: Neues Konto hinzufügen
Das Kind, äh, das Konto braucht natürlich einen Namen. Hier verwende ich den Namen der Webseite. Die Checkbox „Daten anonym an Google senden“ sollte in deutschen Landen aus Datenschutzgründen besser aktiviert werden. Auch der im Konto zu erstellende Container benötigt einen Namen, hier vergebe ich in der Regel den Domainnamen. Dann lässt sich der Verwendungsort des Containers auswählen. Möglich sind Webseiten, oder Apps für Android und igittOS.
Fertig ausgefüllt, sollte das Formular ungefähr so aussehen:
Ein Klick auf „Erstellen“ richtet den Container ein und leitet Dich zu den Nutzungsbedingungen. Diese sind nur auf Englisch verfügbar, aber in wirklich großer Schrift verfasst und auch für den durchschnittlichen Mitteleuropäer mit marginalen Englischkenntnissen sofort zu erfassen und zu verstehen.
Tag Manager Code in Webseite integrieren
Schon jetzt geht’s direkt in die Vollen. Statt zunächst irgendwelche Einstellungen vorzunehmen, präsentiert der Tag Manager gleich den Tracking-Code der in die Webseite eingebunden werden muss. Das macht jetzt aber erstmal wenig Sinn, da der Container momentan noch keine Funktionen enthält. Den Code findest Du später unter Verwaltung -> Google Tag Manager installieren.
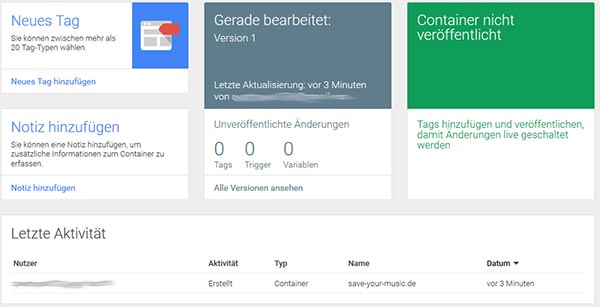
Klick die Meldung mit Tag-Manager-Code also erstmal weg und dann präsentiert sich die folgende Übersicht:
Optional: Analytics über den Tag Manager integrieren
Vermutlich hast Du den Tracking-Code für Google Analytics bereits auf Deiner Webseite integriert. Das kann theoretisch auch so bleiben, erzeugt aber dann gemeinsam mit dem Code vom Tag Manager nur einen weiteren und eigentlich unnötigen Seitenaufruf. Darum ist es sinnvoll, den Tag Manager auch für Analytics zu verwenden.
Wenn Du das nicht möchtest, springe einfach hier zum Einrichten des Ereignistrackings.
Ein Container im Tag-Manager ist hierarchisch aufgebaut. Ein Container kann verschiedene Tags enthalten. Die Tags enthalten Trigger, mit deren Hilfe die Tags augelöst werden. Die Trigger wieder greifen auf Variablen zurück um ausgelöst werden zu können. Klingt komplex, im Schaubild oben dürfte das aber deutlicher werden.
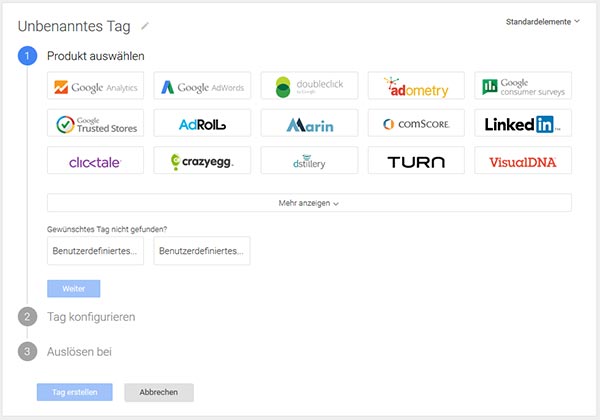
Einen Container haben wir bereits, also benötigen wir als nächstes einen Tag. Nach dem Klick auf „Neu“ präsentiert sich folgendes Dialogfeld:
Als erstes muss ein Produkt augewählt werden. Hier gibt es neben Google-Diensten wie „Google Zertifizierte Händler“ oder „AdWords“ (Conversion-Tracking und Remarketing) auch ein paar andere Dienste. Für Deinen Zweck ist jetzt aber Analytics die Wahl.
Als nächstes muss der Tag-Typ ausgewählt werden. Die Auswahl ist „Universal Analytics“ und „Klassisches Google Analytics“. Was hier ausgewählt wird hängt davon ab, welches Analytics Du verwendest. Ist Dein Analytics-Account schon älter und Du bist bislher nie auf die neue Universal-Version umgestiegen, nutzt du möglicherweise die klassische Version. Im Zweifel also einfach mal nachschauen und dann die korrekte Wahl treffen.
Damit der Tag die empfangenen Analytics-Daten auch korrekt zuordnen kann, benötigt er im nächsten Schritt die korrekte Tracking-ID. Sollen Remarketing-Funktionen auf der Webseite eingesetzt werden, aktiviere die Checkbox „Funktionen für Display-Werbung aktivieren“.
Als Erfassungstyp wähle den Seitenaufruf aus, denn wir befinden uns ja gerade in der Einrichtung für Google-Analytics selber.
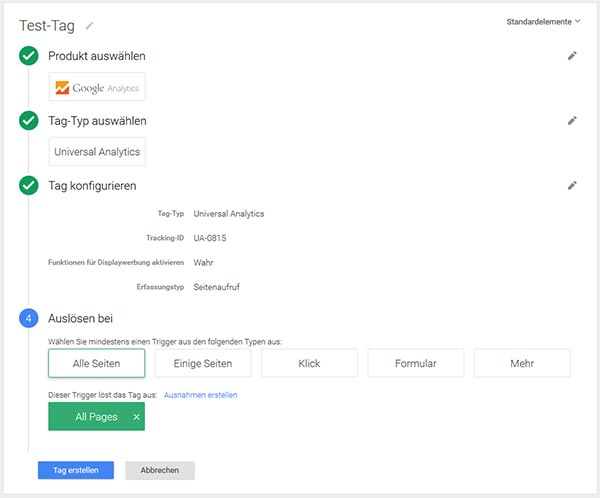
Auf die „Erweiterten Einstellungen“ wird an dieser Stelle nicht weiter eingegangen. Die Einstellungen enden mit Punkt 4, dem Auslöser. Da die gesamte Webseite erfasst werden soll, kommt natürlich hier die Option „Alle Seiten“ gerade recht. Zum Schluss könnte alles dann ungefähr so aussehen:
Mit dem Button „Tag erstellen“ wird das Tag abgespeichert.
Container veröffentlichen
Im Tag ist nun der Tracking-Code für Google Analytics gespeichert. Jetzt ist es Zeit den Code vom Tag-Manager in die Webseite einzubinden. Kopiere den Code (Verwaltung->Tag Manager installieren) und füge ihn direkt hinter dem ersten <body>-Tag ein.
Damit das Tracking funktioniert, muss der Container noch veröffentlicht werden. Dies geschieht in der rechten oberen Ecke mit dem entsprechend beschrifteten Button. Besuche danach deine Webseite und öffne die Echtzeitansicht in Analytics um zu prüfen, ob der Tag Manager funktioniert.
Ereignis-Tracking einrichten
So, jetzt sind wir beim eigentlichen Kern des Artikels angelangt, dem Ereignistracking. Wie das Ereignistracking mit der herkömmlichen Methode funktioniert, ist hier beschrieben. In diesem Beispiel möchte ich alle Klicks erfassen, die auf Amazon verweisen.
Das Klicktracking ließe sich auch in den bestehenden Analytics-Tag mit einbauen, der Übersicht zuliebe lege ich aber einen neuen an. Aber der Reihe nach…
Diesmal lege ich nämlich nicht zuerst den Tag an, sondern prüfe zunächst unter Variablen, ob die Variable „Click URL“ markiert ist. Nur dann kann ich auf diese Variable auch zugreifen. Dann benötige ich einen Trigger. Ein Trigger ist sozusagen ein Schalter. Betätige ich den Lichtschalter, löst der eine Aktion aus.
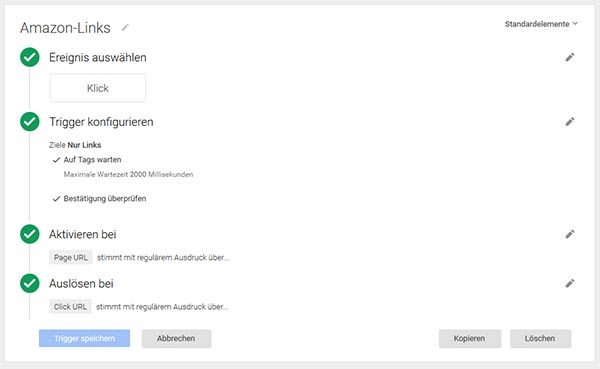
Wechsel also in den Bereich „Trigger“ und erstelle einen neuen Trigger. Im Beispiel habe ich diesem Trigger den Namen „Amazon-Links“ gegeben. Als erstes muss nun ein Ereignis ausgewählt werden, worauf der Trigger reagieren soll. An dieser Stelle bietet der Tag-Manager wieder eine Auswahl an, dass Ziel ist es aber Klicks zu erfassen, also wird auch „Klick“ ausgewählt.
Im Schritt „Trigger konfigurieren“ muss gewählt werden, ob der Trigger auf alle Elemente oder nur auf Links reagieren soll. Da es vornehmlich um Links geht und nicht um die Interaktion mit Elementen auf der Webseite, wähle „Nur Links“ aus.
Setze bei den Optionen „Auf Tags warten“ und „Bestätigung überprüfen“ jeweils einen Haken. Diese Optionen sorgen dafür, dass die Ereignisse auch wirklich ausgeführt werden, auch wenn der Browser sich gerade mit anderen JavaScripts rumschlagen muss.
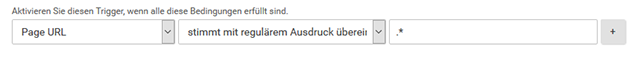
Im dritten Schritt „Aktivieren bei“ kommt der erste Schalter, der für das Auslösen des Ereignisses notwendig ist. Da die Ereignisse nur auf unserer Seite stattfinden werden, muss diese Bedingung nicht sonderlich streng sein.
Wähle im ersten Feld die Option „Page URL“, im zweiten die Bedingung „Stimmt mit regulärem Ausdruck überein“. Dadurch wird im dritten Feld ein regulärer Ausdruck erwartet. Dieser wird ensprechend großzügig ausgelegt und bekommt den Wert „.*“.
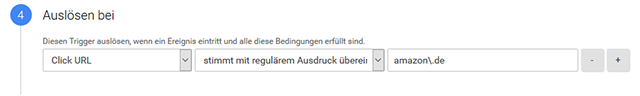
Unser Ziel ist es, nur externe Links zu erfassen die zu Amazon führen. Dazu benötigen wir im vierten Schritt „Auslösen bei“ ebenfalls eine Regel, die auch nur diese Links erfasst. Dafür wird eine Bedingung benötigt , die prüft ob der Link auch wirklich zu Amazon geht und erst dann auslöst.
Im ersten Feld fällt darum die Wahl auf „Click URL“, im zweiten wieder auf „Stimmt mit regulärem Ausdruck überein“ und im dritten Feld wird die Regel dann genauer, lässt nämlich mit dem regulären Ausdruck amazon\.de nur ein Klickereignis zu, wenn sich in der URL die Zeichenkette amazon.de befindet.
Neuen Tag für Ereignisse anlegen
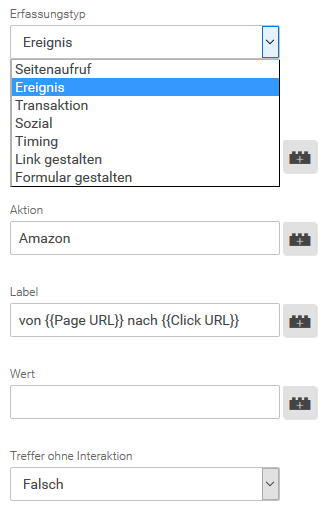
 Wie ein neuer Tag für Analytics angelegt wird, hast Du ja bereits oben erfahren. Unser neuer Tag weicht davon nur im Erfassungstyp ab, denn hier wird natürlich der Erfassungstyp „Ereignis“ benötigt. Wähle also Produkt Google Analytics, bei Tag-Typ Universal oder normales Analytics und bei Erfassungstyp Ereignis aus.
Wie ein neuer Tag für Analytics angelegt wird, hast Du ja bereits oben erfahren. Unser neuer Tag weicht davon nur im Erfassungstyp ab, denn hier wird natürlich der Erfassungstyp „Ereignis“ benötigt. Wähle also Produkt Google Analytics, bei Tag-Typ Universal oder normales Analytics und bei Erfassungstyp Ereignis aus.
Ereignisse benötigen Tracking-Parameter, egal ob diese per Tag Manager erfasst werden oder manuell mit JavaScript direkt im HTML-Code verwendet werden. Parameter 1 bestimmt die Kategorie. Ich unterscheide zwischen internen und externen Links, also verwende ich hier den Namen Extern. Natürlich würde als Parameterwert auch „Amazon“ oder „Tante Emma“ funktionieren.
Bei Aktion verwende ich den Namen „Amazon“. Interessant wird es beim dritten Parameter, dem Label. Mit dem kleinen Lego-Baustein-Symbol rechts neben dem Formularfeld, lassen sich auch Variablen in die Felder eintragen. Damit ich später im Analytics erkennen kann, von welcher Seite welcher Link geklickt wurde, trage ich hier einfach folgendes ein:
von {{Page URL}} nach {{Click URL}}
Dann erscheint später im Analytics sinngemäß, von welcher URL meiner Webseite auf welche URL bei Amazon verlinkt wurde. Der Parameter Wert ist optional und wird nur benötigt, wenn dem Ereignis ein gewisser monetärer Wert zugeordnet werden soll.
Im vierten Schritt wird festgelegt, dass Ereignis nur bei „Klick“ festzulegen und dafür unseren eben erschaffenen Trigger „Amazon-Links“ zu verwenden. Ist das erledigt, wähle „Tag speichern“.
Im Vorschaumodus testen
Bevor der Container jetzt veröffentlich wird, sollte die Funktion zunächst im Vorschaumodus getestet werden. Stimmt etwas nicht, finden die Fehler zwar nicht auf der Webseite statt aber es gibt auch kein Feedback dazu. Um den Vorschaumodus zu aktivieren, klicke auf den kleinen Pfeil rechts neben „Veröffentlichen“ und wähle „Vorschau“. Der Tag-Manager wechselt jetzt in den Vorschau-Modus.
Zum Testen öffne zwei weitere Browsertabs. Im ersten rufe deine Webseite auf. Dort sollte sich nach dem Laden jetzt im unteren Bereich der Kontrollbereich des Tag-Managers öffnen. Im zweiten Tab öffne Analytics mit dem Echtzeitbericht Deiner Webseite.
Suche jetzt auf Deiner Seite einen Link zu Amazon und klicke darauf. Öffnen sich Deine Links im gleichen Browsertab, drücke beim Klicken auf den Link STRG, dann öffnet sich der Link in einem neuen Tab. Sonst ist nämlich das Vorschaufenster des Tag-Managers verschwunden und die Ergebnisse lassen sich nicht überprüfen.
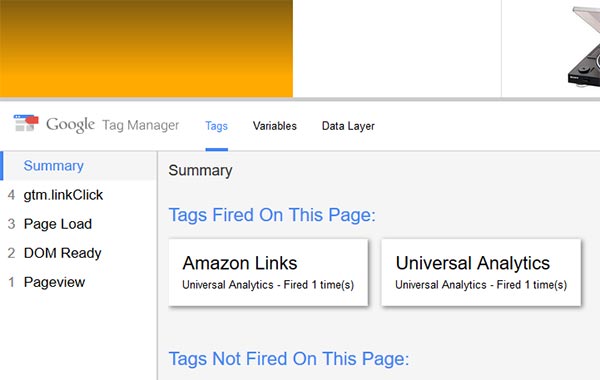
Nach dem Klick dürfte jetzt im Vorschaubereich unter „Tags Fired On This Page“ die Kärtchen „Amazon-Links“ und „Universal Analytics“ erscheinen. Gibt es einen Fehler, erscheinen die Tags die nicht ausgelöst wurden im Bereich „Tags Not Fired On This Page“.
Der Vorschaumodus ist also sehr hilfreich um zu überprüfen, ob die Regeln die festgelegt wurden auch wirklich funktionieren. Werden die Klicks korrekt erfasst, erscheinen diese auch in der Echtzeit-Ansicht in Analytics unter „Ereignisse“.
Weitere Möglichkeiten des Tag Managers
Der Google Tag Manager ist ein nützliches Tool, erfordert aber etwas Einarbeitungszeit. Zum Erfassen von Ereignissen lassen sich nicht nur wie in unserem Beispiel Click-URLs verwenden, sondern auch Klassen von HTML-Elementen. Auch die Scrollaktivitäten von Nutzern lassen sich analysieren. Auch JavaScript-Code der nicht auf allen Seiten benötigt wird, lässt sich über den Tag-Manager gezielt auf Seiten einspeisen.