Die Webseite ist fertig, von der Usability her top durchdesignt, die Inhalte nach allen möglichen Textoptimierungsformeln durchgeknetet, die SEO-Maßnahmen laufen warm und es kommen bereits die ersten Besucher! Das ist schön, aber die Seitenaufrufe sind gering, die Absprungrate hoch – was ist da los? Ich habe doch alle Tipps der Szenegurus berücksichtigt. Wie lässt sich also herausfinden, was meine Nutzer auf der Seite wirklich tun?
Viele Aktionen auf der Webseite lassen sich mit Google Analytics tracken, mit der genauen Zuordnung kann man dann Stunden verbringen. Wie praktisch wäre es, könnte man den Aufenthalt seiner Nutzer filmen und sich hinterher ansehen, was die Leute da eigentlich so treiben. Geht nicht? Doch – und im kleinen Stil sogar kostenlos.
Nützliche Recordings der Besucher für Nischenseiten
Der Name der virtuellen Bildschirmaufnahme lautet hotjar.com. Um den Dienst für die eigene Webseite zu nutzen, muss ein Codesnippet in den Head-Teil auf jeder zu trackenden Webseite eingebaut werden. Die Einrichtung ist schnell und einfach erledigt und verspricht eine Menge interessanter Informationen über die Besucher der eigenen Webseite.
In der kostenlosen Version von Hotjar lassen sich 300 Aufzeichnungen verwalten. Danach müssen die bestehenden entweder gelöscht, oder in ein kostenpflichtiges Paket gewechselt werden. Das freie Kontingent kann bei vielen Besuchern auf der Seite natürlich schnell aufgebraucht sein.
Aber es ist ja auch nicht unbedingt nötig, zwingend alle Seiten aufzeichnen zu lassen. Wird das Codesnippet nur auf einer Seite eingebaut, lässt sich eben das Besucherverhalten auf dieser Seite analysieren – die Funktion ist allerdings der kostenpflichtigen Variante vorbehalten.
Zusätzlich bietet Hotjar die einfache Integration von PopUp-Layern. Diese öffnen sich am unteren Bildschirmrand oder einer neuen Seite. Ideal, um Nutzerfeedback einzusammeln. Mehr dazu gibt es am Ende des Artikels.
Nach der Registrierung bei Hotjar wird der einzubindende Code direkt zur Verfügung gestellt. Kleine Hilfe-PopUps mit aktuellen Tipps erscheinen, diese lassen sich mit „Exit“ auch wegklicken. Ist der Code in der Webseite eingebunden muss die Webseite im Browser geöffnet werden und die Einbindung durch den Button Verify bestätigt werden.
Durch das erste Aufrufen des Codes, erfasst Hotjar den Code und aktiviert diesen im System. Das hat nicht immer sofort funktioniert. Vielleicht ist die Geschwindigkeit beim Freischalten abhängig von einer gewissen Auslastung.
Heatmaps erstellen lassen und analysieren
Als erste Option im linken Menü finden sich die Heatmaps. Bis zu drei Heatmaps lassen sich in der kostenlosen Version anlegen und auswerten.
Aber was ist eigentlich eine Heatmap? Jeder kennt wahrscheinlich die Aufnahmen einer Wärmebildkamera. Dort, wo am meisten Wärme ist, wird die Farbe im Bild von gelb zu rot, kalte Stellen sind blau eingefärbt.
Da Webseitenbesucher dem Auge häufig mit der Maus folgen, lassen sich diese Bewegungen auf der Webseite auswerten und sozusagen in ein Wärmebild übersetzen. Dort wo die wärmsten, also die rotesten Stellen zu finden sind, wird die Maus oft drüber bewegt oder geklickt, an kalten bzw. unmarkierten Stellen am wenigsten.
Heatmaps lassen sich immer nur für eine URL erstellen, nicht für eine ganze Website. Je nach Besucherumfang dauert es eine gewisse Zeit, bis Hotjar eine Heatmap bereit stellt.
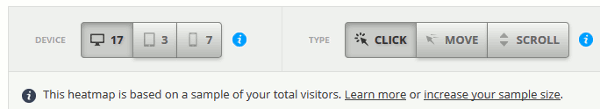
Ist eine Heatmap verfügbar, lässt sich die Darstellung nach Geräten (Desktop, Smartphone, Tablet) filtern. Für die jeweiligen Geräte lässt sich aber nicht nur eine Darstellung für die Klicks ansehen, sondern auch für die Mausbewegungen oder wie weit die Besucher auf der Seite herunterscrollen.
Visitor-Recordings aktivieren
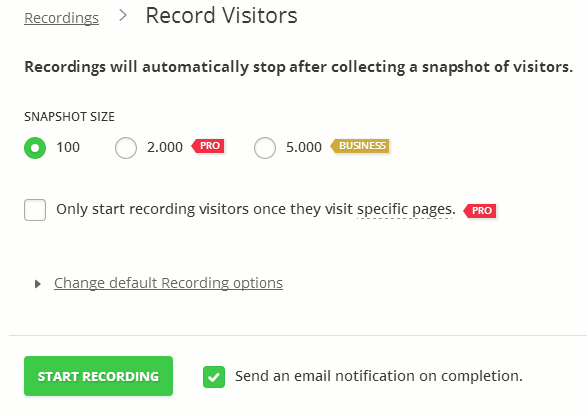
Um Aufnahmen der Besucher zu erhalten, muss zunächst die Aufnahmefunktion aktiviert werden. Die Option findet sich im Menü auf der linken Seite unter dem Punkt „Recordings“. Ein Klick auf den grünen Button „Record Visitors“ führt zu einem kleinen Einstellungsmenü.
Hier gibt es die Einschränkungen der kostenlosen Version zu spüren. So ist die Größe eines Snapshots auf 100 Besucher begrenzt und Einzelseiten sind von der Aufnahme ausgenommen.
Im Ausklappmenü „Change Default Recording Options“ lässt sich einstellen, ob Tastatureingaben erfasst werden sollen (Eingaben in Passwortfelder werden nicht erfasst), ob nur Besuche mit Scroll- und Klickaktivitäten aufgezeichnet werden sollen und ob nur Besuche mit einer Mindestlänge von 30 Sekunden Dauer gespeichert werden sollen.
Sind alle Optionen konfiguriert, kann mit einem Klick auf „Start Recording“ die Aufzeichnung der Besucher beginnen.
Big Brother auf dem eigenen Bildschirm
Hotjar beginnt nun die Besucheraktivitäten zu erfassen. Das aktive Tracking signalisert Hotjar in der Benutzeroberfläche oben rechts.
Bis die ersten Ergebnisse unter dem Meüpunkt erscheinen, kann allerdings eine gewisse Zeit vergehen. Erfahrene Voyeure sind ja sowieso eher geduldiger Natur ;-)
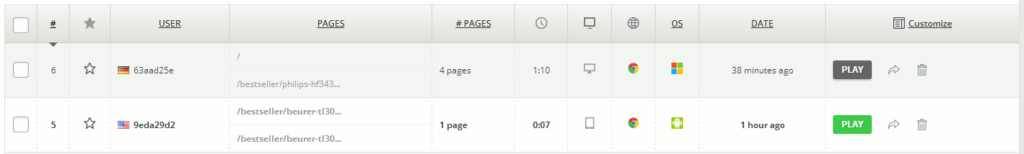
Sind aber endlich die ersten Aufnahmen da, präsentiert sich unter „Recordings“ eine Tabelle mit allen Aufnahmen. Die einzelnen Zeilen liefern folgende Informationen zu jeder Aufnahme (von links nach rechts):
- Nummer der Aufnahme
- Sternchen um Favoriten zu markieren
- Die interne Userkennung
- Die URL der aufgezeichneten Seite
- Die Anzahl der besuchten Seiten
- Die Dauer des Besuchs
- Das verwendete Gerät (Mobile, Tablet, Desktop)
- Der verwendete Browser
- Das Betriebssystem
- Wie lange der Besuch her ist
- Den Abspielbutton, Sharebutton und die Mülltonne zum Löschen der Aufnahme
Am rechten Bildschirmrand findet sich eine Filterfunktion mit dem die verfügbaren Aufnahmen nach vielerlei Kriterien (Datumsbereich, Einstiegsseite, Ausstiegsseite, Zeitraum, Länder, Browser und einiges mehr) sortiert werden können.
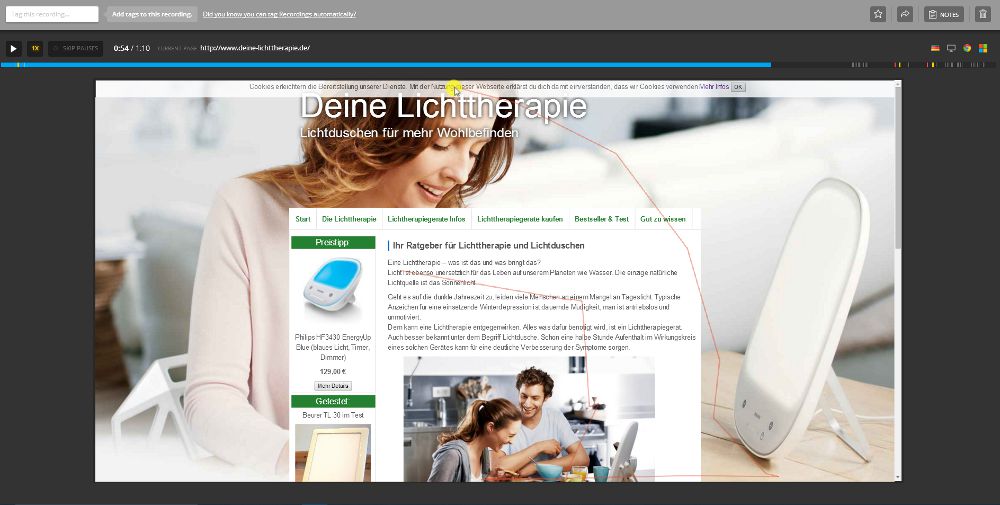
Das sind schon mal sehr viele schöne Infos auf einen Blick. Ein Klick auf den Play-Button öffnet die Aufnahme in einem neuen Browsertab und beginnt mit dem Abspielen. Das sieht dann so aus:
In der Mitte befindet sich das Wiedergabefenster. Die Mauswege des Nutzers werden grafisch dargestellt – das entfällt natürlich bei Besuchern mit Smartphones und Tablets. Die Wiedergabe kann oben links gestoppt und fortgesetzt werden. Daneben läuft die aktuelle Wiedergabedauer und welche URL gerade dargestellt wird. Am rechten Rand gibt es Infos über das Herkunftsland des Besuchers (Flagge), die verwendete Auflösung und Gerät (Bildschirm), welcher Browser verwendet wurde und auf welchem Betriebssystem dieser lief.
Und hier ist der Kern von Hotjar. Man kann die Besucher seiner Webseite dabei beobachten, wie die eigene Seite wahrgenommen wird und den Mausbewegungen – und damit dem Blick des Nutzers – folgen. Und damit lassen sich auf visuelle Art, folgende Fragen beantworten:
Reagieren die Benutzer auf die Eyecatcher?
Sollten die Nutzer auf ein besonders tolles Banner klicken oder werden die grünen Buttons mit den weiterführenden Infos zum Produkt völlig ignoriert? Wenn all das gewünschte nicht oder nur selten passiert, bekommt man an dieser Stelle mit Hotjar konkrete Hilfe an die Hand. Verbessern sich die Nutzerinteraktionen, wenn das Banner überarbeitet und die Texte oder Farben des Buttons verändert wird?
Lesen die Leute meine Texte? Schauen sie meine Videos?
Sicher lassen sich mit Google Analytics die Klicks auf ein YouTube-Video tracken, diese Angaben lassen sich dann mit der Wiedergabedauer und den Aufrufen kombinieren. Bei Hotjar sieht man leider nicht, wie das Video läuft. Verweilt der Nutzer aber lange an der Stelle wo das Video in der Seite eingebunden ist, schaut sich der Besucher das Video an. Ein kontinuierliches Scrollen spricht hingegen für das Lesen eines Textes.
Auch hier bieten sich direkte Chancen zur Optimierung, wieviele Nutzer lesen den gesamten Text? Nur wenige erreichen das Ende der Seite? Dann ist es einen Versuch wert, die Texte umzustrukturieren. Ein Mittel für eine längere Lesedauer ist im oberen Bereich des Textes ein Hinweis für mehr Infos zu Sachverhalt XYZ weiter unten im Text.
Um die Aufnahmen auszuwerten, sollte man etwas Zeit mitbringen. Zugleich ist es auch manchmal lustig mit anzusehen, wie die Benutzer auf der Seite herumklicken – nicht bei jedem sich verwirrt verhaltenden Nutzer sollte man gleich die Schuld auf die Webseite schieben…
Schatz, wollen wir ein bisschen Funneln? Besucher beim Kaufabschluss tracken
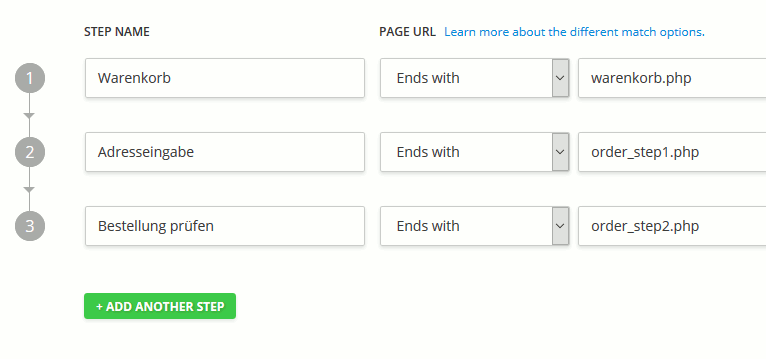
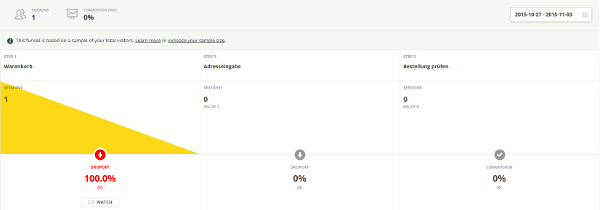
Doch Hotjar kann noch mehr als den Webseitenbesuchern über die Schulter zu filmen. Die bekannte Zielanalyse mit dem Trichter aus Google Analytics lässt sich auch mit Hotjar umsetzen. Unter dem Menüpunkt Funnel lassen sich so Kaufabschlüsse (oder eben Abbrüche) erfassen. Durch das festlegen bestimmter URLs lassen sich so aber auch Konfiguratoren mittracken und ähnliches.
Die Usability von Formularen tracken
Formulare können ganz schön nerven. Das nur die wirklich nötigen Dinge abgefragt werden sollten, dürfte sich mittlerweile großflächig herumgesprochen haben. Aber besonders auf Smartphones können Formulare für den Nutzer eine ganz schöne Quälerei sein. Wie groß diese ist, lässt sich auch mit Hotjar erfassen.
Im linken Menü muss dazu der Punkt „Forms“ ausgewählt werden und anschließend über „New Form“ ein neues Formular eingerichtet werden. Das ist denkbar einfach, denn im Feld URL muss nur die entsprechende Unterseite angegeben werden.
Hotjar listet dann alle auf dieser Seite vorhandenen Formulare automatisch auf. Ist auf der Kontaktseite auch ein Suchschlitz enthalten, zählt auch dieser schon als vollständiges Formular. Im Beispiel befinden sich gleich vier Formulare auf der Seite, das zu erfassende befindet sich an dritter Position.
Ist das korrekte Formular ausgewählt, kann das Tracking mit „Create Form“ gestartet werden. Das hier zu testende Formular sollte eigentlich 4 Felder enthalten, angzeigt wird von Hotjar aber nur das erste SELECT-Feld. Ich habe noch nicht herausgefunden ob der Fehler irgendwo am Quelltext der Seite liegen kann.
Feedback direkt beim Nutzer abholen
Jeder kennt sie, viele hassen sie: Die Exit Intent Popups oder die Layer, die sich nach einer bestimmten Verweildauer auf der Webseite öffnen und meist irgendeinen belanglosen Mist vom Nutzer wollen. Besonders diverse, scheinbar seriöse Nachrichtenmagazine katapultieren sich damit langsam aber sicher ins Abseits und ziehen den Hass der Nutzer auf sich.
Auch mit Hotjar kann man seine Besucher damit vortrefflich nerven – vorausgesetzt man möchte das. Allerdings sind die gebotenen Möglichkeiten nicht ganz so nervig wie die bekannten, teilweise bildschirmfüllenden Layer.
Drei unterschiedliche Varianten stehen zur Verfügung: Polls (Nutzer Feedback als PopUp auf der Webseite), Surveys (Nutzer-Feedback auf externer Seite) und Recruiter (Formular um an Daten des Besuchers zu kommen). Während man bei den Polls und Surveys die Antwortformulare selbst mit Textfeldern, Radiobuttons und Checkboxen gestalten kann, sind diese Möglichkeiten bei den Recruitern leider nicht vorhanden. Einfach nur die E-Mail-Adresse einsammeln wird da leider etwas schwierig.
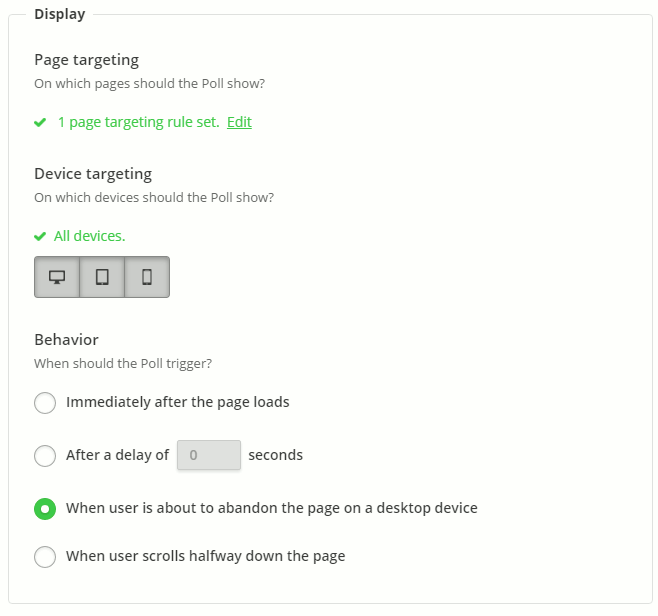
In diesem Artikel beschränke ich mich mal auf die Polls, da sich die beiden anderen Varianten vom Aufbau gleich verhalten und die Polls auch mit am nützlichsten sind. Nach dem Erstellen eines Polls werden auf der linken Bildschirmseite zunächst grundlegende Einstellungen festgelegt. So lässt sich festlegen, auf welchen URLs das PopUp erscheinen soll, auf welchen Geräten und wann das Layer erscheinen soll. Direkt beim Besuch der Webseite, nach ein paar Sekunden, beim Scrollen oder wenn die Maus das Fenster verlässt?
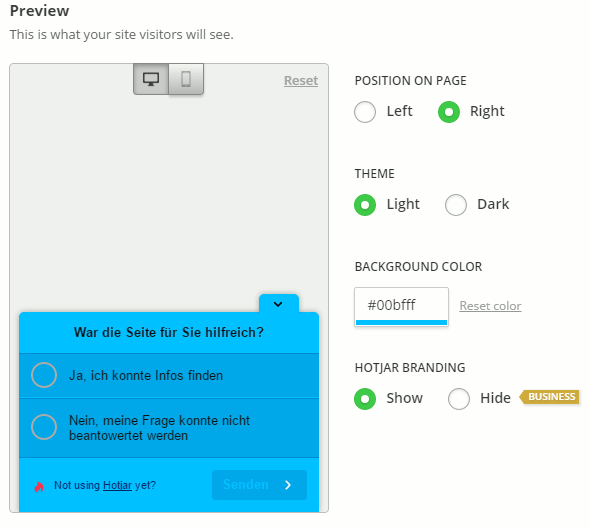
Auf der linken Seite lässt sich dann das Formular einrichten. Die Hintergrundfarbe lässt sich anpassen, genau wie die Positionen. Das Layer erscheint immer am unteren Rand der Webseite, kann also auch vom Nutzer schnell übersehen werden.
Es empfiehlt sich einfach mal mit den Funktionen und Möglichkeiten zu spielen, die Hotjar hier anbietet. Für ein schnelles User-Feedback sind die Polls wirklich gut geeignet.
Das Einbinden des Polls auf der Webseite funktioniert auch automatisch über den bereits eingebundenen Code. Ein erstellter Poll muss allerdings in der Übersicht zunächst aktiviert werden. Soll der Poll nicht mehr erscheinen, kann er einfach bei Hotjar per Mausklick wieder deaktiviert werden.
Natürlich wertet Hotjar die vom Nutzer gegebenen Informationen auch aus, hier kann ich momentan allerdings leider keine Daten bieten.
Fazit zu Hotjar
Bereits in der kostenlosen Variante bietet Hotjar einige Funktionen. Vor allem für Betreiber von kleineren Blogs oder Nischenseiten können die gelieferten Heatmaps und Recordings wirklich wertvoll sein. Webseiten mit größerem Besucherumfang stoßen jedoch schnell an die Grenze, aber auch hier geht wohl niemand gleich in den Schuldenturm, wenn für einen Monat mal die 29,90 $ für eine umfangreiche Besucheranalyse locker gemacht werden.
Hotjar ist quasi die visuelle Alternative zu Google Analytics, zumindest wenn die Wege der Besucher auf der Webseite ausgewertet werden sollen.









Ich habe Hotjar bereits ebenso getestet und bin von dem Funktionsumfang positiv überrascht. Dies zeigt sich nicht nur beim Funktionsumfang sondern auch sprichwörtlich der Liebe zum Detail. So weden z.B. Exit-Intent Aktionen korrekt aufgezeichnet, wo bereits die meisten alternativen kostenpflichtigen Services scheitern. Standardmäßig findet es session-based Recording statt, was bei anderen Tools erst aktiviert werden muss, um z.B. einen AJAX Bestellprozess ähnlich er bei Magento zum Einsatz kommt zu erfassen.