CSS ist aus der Webgestaltung schon lange nicht mehr wegzudenken. Selbst Webentwickler mit viel Erfahrung können immer wieder mit neuen Kniffen und Ideen überrascht werden, die erst mit CSS möglich wurden. Ein kleines Tool mit dem Namen CSS-Matic ermöglicht es, CSS-Code für Schatten, Ecken und Verläufe per Schieberegler zu erstellen.
CSS-Matic ist erreichbar unter cssmatic.com. Die Bedienung ist denkbar einfach: Aus den vier vorgegebenen Optionen Farbverläufe (Gradient Generator), Eckenradius (Border Radius), Texturen mit Rauschen (Noise Textures) und Schatten (Box Shadow) wählt der Nutzer einfach das gerade benötigte aus.
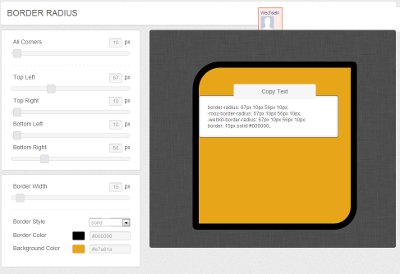
In der Option Border Radius befindet sich im rechten Bereich die Vorschau des Rechtecks, dessen Ecken wir mit Hilfe der Schieberegler im linken Bereich ganz einfach verändern können. Ebenfalls angepasst werden kann der Rahmen (Farbe, Stärke und Darstellung). Wer nicht alle 4 Ecken gleichmäßig haben möchte, kann auch für jede Ecke einen eigenen Wert für den Radius einstellen.
Da sich Buttons auf Webseiten mit CSS immer mehr durchsetzen, ist diese Funktion sehr nützlich um quasi im Handumdrehen einen neuen Button zu gestalten.
Darf es noch etwas Farbverlauf sein?
 Wem nun die einfarbige Oberfläche des Buttons zu eintönig ist, kann mit den Farbverläufen die CSS anbietet, etwas mehr Leben hinein bringen. CSS-Matic bietet dafür die Option Gradient Generator an. Der Name ist Programm: Auch die Farbverläufe werden ganz einfach mit Schiebereglern erstellt. Wer nicht lange experimentieren möchte, greift einfach auf bereits vorhandene Vorlagen zurück. Wie immer gilt auch hier: Einfach mal ausprobieren, so schließt man sehr schnell Freundschaft mit dem Tool.
Wem nun die einfarbige Oberfläche des Buttons zu eintönig ist, kann mit den Farbverläufen die CSS anbietet, etwas mehr Leben hinein bringen. CSS-Matic bietet dafür die Option Gradient Generator an. Der Name ist Programm: Auch die Farbverläufe werden ganz einfach mit Schiebereglern erstellt. Wer nicht lange experimentieren möchte, greift einfach auf bereits vorhandene Vorlagen zurück. Wie immer gilt auch hier: Einfach mal ausprobieren, so schließt man sehr schnell Freundschaft mit dem Tool.
Der hat wohl ’nen Schatten
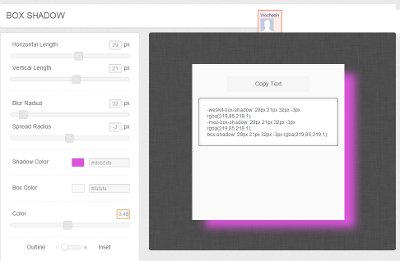
Ebenso simpel wie die vorhergehenden Funktionen, ist das Erstellen von Schlagschatten. Der Aufbau präsentiert sich wie bei den runden Ecken. Auch hier zeigen sich die Veränderungen an den Schiebereglern direkt in der rechts angeordneten Vorschau.
Nicht ganz so überzeugend ist die Texturfunktion. Hier geht es hauptsächlich darum, einfach ein Bildrauschen in einer Farbe zu erzeugen. Hierzu können die Farben und die Größe des Bildes vorgegeben werden. Das Ergebnis steht nachher als Download zur Verfügung. Ich denke, hier wäre durchaus mehr möglich gewesen, da mit CSS auch wesentlich komplexere Texturen erzeugt werden können.
 CSS-Matic erleichtert auf jeden Fall die Arbeit mit häufig wiederkehrenden Stylesheets wie Ecken, Schatten und Farbverläufen. Der CSS-Code kann sofort übernommen werden. Durch die sofort sichtbaren Ergebnisse ist die Zeitersparnis ist natürlich deutlich spürbar, da viel Tipperei und Testen entfällt. Nur einbinden muss man den CSS-Code immer noch selber.
CSS-Matic erleichtert auf jeden Fall die Arbeit mit häufig wiederkehrenden Stylesheets wie Ecken, Schatten und Farbverläufen. Der CSS-Code kann sofort übernommen werden. Durch die sofort sichtbaren Ergebnisse ist die Zeitersparnis ist natürlich deutlich spürbar, da viel Tipperei und Testen entfällt. Nur einbinden muss man den CSS-Code immer noch selber.

Pingback:Werde ein SEOphonist und verdiene Geld im Internet
Pingback:Per Schieberegler zum CSS - cssmatic.com - Krit...